Template Halaman Depan Responsive
Template halaman depan responsive merupakan kerangka dasar website yang dirancang untuk menampilkan konten secara optimal pada berbagai perangkat, seperti desktop, tablet, dan smartphone. Hal ini memungkinkan pengunjung website untuk mengakses informasi dengan nyaman dan mudah, tak peduli dari mana mereka mengaksesnya.
Template Halaman Depan Responsive memang penting untuk tampilan website yang responsif di berbagai perangkat. Untuk mendapatkan tampilan yang lebih menarik dan fokus, pertimbangkan juga penggunaan Template Landing Page Minimalis, seperti yang tersedia di Template Landing Page Minimalis. Hal ini dapat membantu meningkatkan fokus pada pesan utama dan pengalaman pengguna yang lebih baik. Pada akhirnya, Template Halaman Depan Responsive tetaplah kunci untuk membangun fondasi website yang baik.
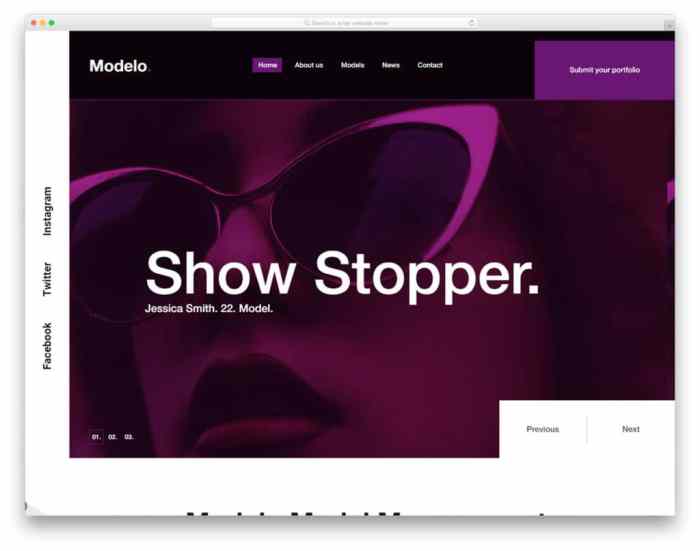
Definisi Template Halaman Depan Responsive

Source: uicookies.com
Template Halaman Depan Responsive memang penting untuk tampilan website yang responsif di berbagai perangkat. Namun, untuk menciptakan kesan pertama yang kuat, pertimbangkan juga penggunaan Template Landing Page Kreatif. Dengan desain yang menarik dan fokus pada konversi, Template Landing Page Kreatif dapat membantu meningkatkan engagement pengunjung. Pada akhirnya, kombinasi keduanya akan menghasilkan halaman depan yang efektif dan menarik bagi siapapun yang mengunjungi website tersebut.
Template halaman depan responsive adalah desain website yang mampu menyesuaikan tampilan dan tata letaknya sesuai dengan ukuran layar perangkat yang digunakan. Hal ini memastikan pengalaman pengguna yang optimal, tanpa perlu mengunjungi versi terpisah untuk perangkat berbeda.
Template Halaman Depan Responsive memang penting untuk tampilan website yang menarik. Namun, untuk memastikan website Anda mudah ditemukan di mesin pencari, Anda juga perlu memperhatikan aspek Landing Page SEO Friendly. Landing Page SEO Friendly sangat krusial untuk optimasi website. Dengan perpaduan yang tepat antara desain responsif dan strategi SEO, website Anda akan tampil optimal di semua perangkat dan mudah ditemukan oleh pengunjung.
Hal ini tentunya akan berdampak positif pada Template Halaman Depan Responsive Anda.
- Karakteristik Utama: Template ini menggunakan teknik CSS responsif, seperti media query, untuk mengubah tampilan berdasarkan lebar layar. Hal ini membuat konten tetap terbaca dan mudah dinavigasi pada berbagai perangkat.
- Manfaat: Memudahkan pengunjung untuk mengakses website di berbagai perangkat, meningkatkan pengalaman pengguna, dan mengoptimalkan .
- Perbedaan dengan Template Non-Responsive: Template non-responsive hanya menampilkan tampilan yang sama di semua perangkat, sehingga dapat kurang optimal untuk pengguna yang mengakses website melalui perangkat mobile atau tablet.
Struktur Dasar Template
Struktur dasar template halaman depan responsive biasanya terdiri dari header, navigation, hero section, konten utama, sidebar, dan footer. Elemen-elemen ini disusun secara hierarkis dan fleksibel untuk tampilan yang responsif.
Template Halaman Depan Responsive sangat penting untuk tampilan website yang baik di berbagai perangkat. Untuk memudahkan pembuatannya, Anda bisa memanfaatkan sumber daya seperti Template Landing Page Gratis , yang menawarkan beragam pilihan desain siap pakai. Dengan template ini, Anda bisa fokus pada konten dan fungsi, tanpa perlu memusingkan desain dasar halaman depan website Anda.
- Elemen Penting: Header (logo, navigasi), Hero Section (gambar/video utama, judul), Konten Utama (teks, informasi produk), Sidebar (informasi tambahan), Footer (kontak, copyright).
- Contoh Struktur HTML Sederhana:
<header> <nav>... - Penyesuaian Responsif: Penggunaan CSS media query memungkinkan penyesuaian elemen-elemen tersebut, misalnya mengubah ukuran teks, lebar kolom, dan tata letak elemen di berbagai ukuran layar.
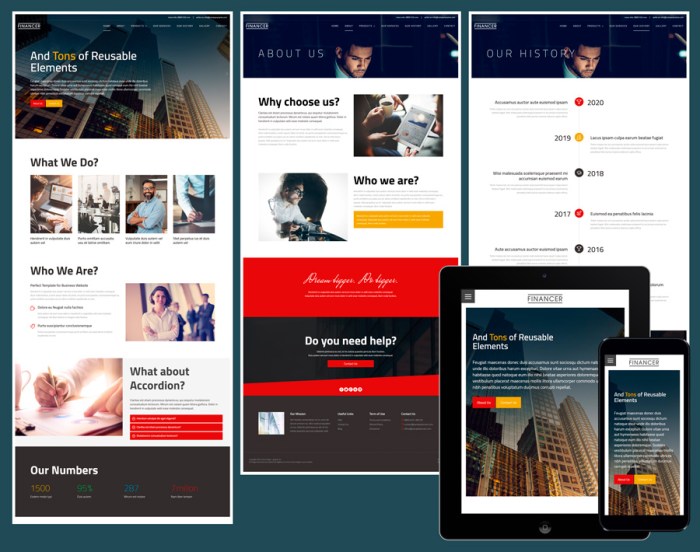
Komponen Utama Halaman Depan

Source: myresponsee.com
Template Halaman Depan Responsive sangat penting untuk website modern, karena tampilannya yang menyesuaikan berbagai ukuran layar perangkat. Hal ini erat kaitannya dengan Landing Page Template Responsif , yang fokus pada desain halaman arahan yang menarik dan responsif. Dengan demikian, Template Halaman Depan Responsive juga akan lebih efektif dalam menarik pengunjung dan menyampaikan pesan dengan optimal, menjamin pengalaman pengguna yang baik di berbagai perangkat.
Berikut adalah komponen-komponen utama yang umumnya terdapat di halaman depan website:
| Komponen | Fungsi | Contoh Implementasi | Deskripsi Singkat |
|---|---|---|---|
| Header | Menyediakan informasi pengenal website (logo, judul). | <header><img src="logo.png" alt="Logo Website"></header> |
Bagian atas website |
| Navigasi | Memudahkan navigasi antar halaman website. | <nav><ul><li><a href="about.html">Tentang Kami</a></li></ul></nav> |
Menu navigasi |
| Hero Section | Menampilkan informasi utama dan menarik perhatian pengunjung. | <div class="hero">...</div> |
Bagian utama, biasanya berisi gambar/video dan judul |
Fitur Responsif
Template responsif menggunakan CSS media query untuk menyesuaikan tampilan berdasarkan lebar layar perangkat. Media query memungkinkan penyesuaian style elemen HTML berdasarkan lebar layar perangkat.
Template Halaman Depan Responsive memang penting untuk website modern. Kegunaan template ini sangat luas, mulai dari menampilkan informasi produk hingga layanan. Untuk mendapatkan tampilan yang lebih profesional, pertimbangkan juga penggunaan Template Landing Page Profesional. Template ini dapat meningkatkan daya tarik pengunjung dan memperkuat pesan yang ingin disampaikan. Pada akhirnya, semua kembali pada kebutuhan website Anda dan tampilan yang diinginkan.
Template Halaman Depan Responsive yang baik akan membantu mencapai tujuan tersebut.
- Penggunaan CSS: CSS digunakan untuk mengatur tampilan elemen-elemen website pada berbagai ukuran layar.
- Contoh Media Query:
@media (max-width: 768px) .hero height: 200px; /* Contoh perubahan ukuran pada layar kecil -/ - Diagram Sederhana Media Query: (Diagram tidak dapat ditampilkan di sini)
Jawaban untuk Pertanyaan Umum
Apakah template halaman depan responsive itu?
Template halaman depan responsive adalah template website yang dirancang untuk menampilkan konten dengan optimal di berbagai ukuran layar perangkat. Ini memungkinkan website terlihat bagus dan mudah digunakan di komputer desktop, laptop, tablet, dan ponsel pintar.
Template Halaman Depan Responsive memang penting untuk website modern. Dengan tampilan yang menyesuaikan berbagai perangkat, pengalaman pengguna jadi lebih baik. Untuk membuat halaman depan yang menarik, kita bisa belajar dari contoh-contoh Landing Page Efektif, seperti yang bisa dilihat di Contoh Landing Page Efektif. Setelah melihat berbagai contoh, kita bisa mengaplikasikan prinsip-prinsipnya pada Template Halaman Depan Responsive kita sendiri untuk mendapatkan hasil yang optimal.
Apa perbedaan utama antara template responsive dan non-responsive?
Template responsive menyesuaikan tampilannya berdasarkan ukuran layar perangkat, sedangkan template non-responsive hanya menampilkan konten dalam satu ukuran. Ini membuat template responsive lebih fleksibel dan mudah diakses di berbagai perangkat.
Bagaimana cara mengoptimalkan kecepatan loading template responsive?
Optimasi kecepatan loading dapat dilakukan dengan mengkompresi gambar, menggunakan CDN (Content Delivery Network), dan meminimalkan penggunaan JavaScript dan CSS yang berlebihan.
Apa saja komponen utama yang sering ada di halaman depan website?
Beberapa komponen utama meliputi header, hero section, navigasi, konten utama, call to action, dan footer. Setiap komponen memiliki fungsi spesifik untuk menarik perhatian dan mengarahkan pengguna.
Template Halaman Depan Responsive memang penting untuk tampilan website yang baik. Dengan template ini, tampilan website akan tetap menarik dan mudah dinavigasi di berbagai perangkat, seperti komputer, tablet, dan smartphone. Untuk menciptakan tampilan yang lebih modern dan menarik, pertimbangkan juga elemen-elemen desain yang ada di Desain Landing Page Modern. Hal ini akan meningkatkan pengalaman pengguna dan membuat website lebih memikat.
Pada akhirnya, Template Halaman Depan Responsive yang baik akan selalu mempertimbangkan prinsip-prinsip desain modern.
Template Halaman Depan Responsive sangat penting untuk menghadirkan tampilan website yang optimal di berbagai perangkat. Dengan desain yang responsif, pengunjung dapat menikmati pengalaman browsing yang lancar, baik di desktop, tablet, maupun ponsel. Hal ini erat kaitannya dengan kebutuhan akan sebuah Landing Page yang efektif untuk Bisnis Online. Landing Page untuk Bisnis Online memang menjadi kunci sukses dalam menarik perhatian calon pelanggan dan mengarahkan mereka pada tindakan yang diinginkan.
Oleh karena itu, Template Halaman Depan Responsive yang baik harus mampu mendukung pembuatan Landing Page yang menarik dan fungsional.